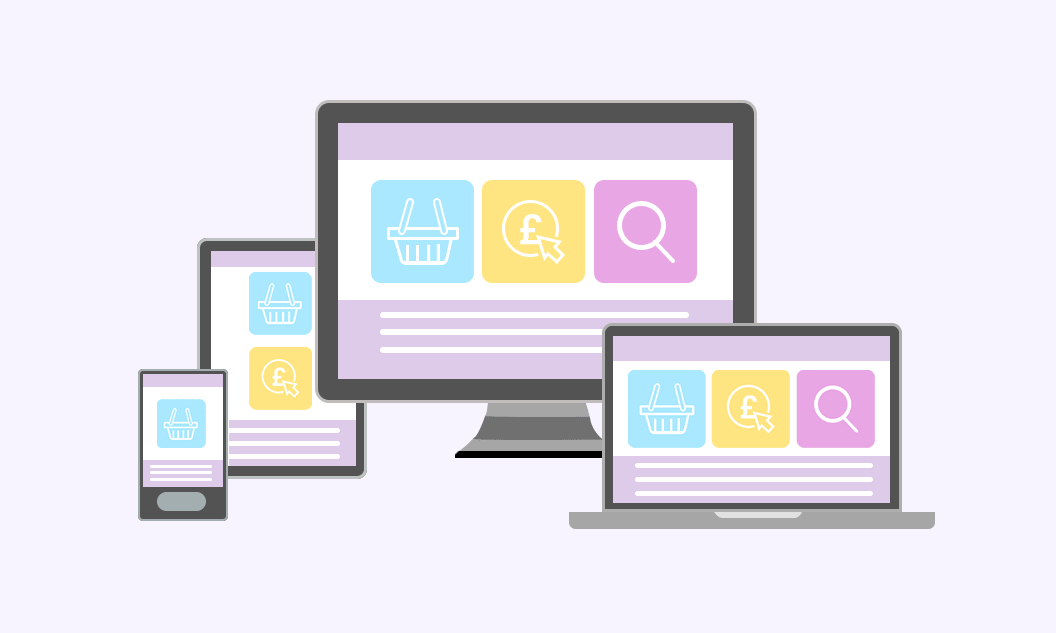
Android,Tablet,Laptop বা Desktop এর প্রয়োজন নেই। Java Mobile ব্যবহার করেই সম্ভব।খুব সহজে !
HI, বন্ধুরা কেমন আছেন সবাই?আশা করি ভালো।
বর্তমানে অনেকেই আছেন যাদের নিজেদের ওয়েবসাইট আছে।এর জন্যে তো অবশ্যই wapkiz,wapka,xtgem এরকম যে ওয়াপবিল্ডার সাইটগুলো আছে তাদের কে ধন্যবাদ দিতে হয়।কারণ এরকম site গুলো না থাকলে এত সহজে আমরা নিজেদের মতো করে website বানাতে পারতাম না।
এখন মূল বিষয়ে আসি।আমরা যে সাইটগুলো নিজেরা design করি বা অন্যকে দিয়ে করিয়ে নিই সেগুলো ঠিক কতটা responsive?
Q. Responsive Web Design কি?
Ans: Responsive Web Design বলতে আসলে এমন ধরণের web design বোঝায় যেটার ফলে ব্যবহৃত ডিভাইস এর screen size অনুযায়ী পেজের তথ্য গুলো সুন্দর ভাবো উপস্থাপিত হয়।কোনো একটা website এ mobile দিয়ে প্রবেশ একরম ভাবে তা দেখালে আর desktop এ অন্যভাবে দেখালে সেটার কারণ responsive design.
এরকম design কিভাবে করতে হয় তা নিয়ে ভবিষ্যতে অন্য একটা content তৈরি করব।
আপনাদের কে যেটা জানানোর জন্য এই content সেটা হলো আপনি জাভা ফোন use করে একটা ওয়েব সাইট বানালেন।এখন সেটা কতটা responsive সেটা কিভাবে জানবেন বা দেখবেন? আপনার কাছে desktop বা leptop নেই তাহলে এখন কি করবেন? no problem আপনার জাভা ফোন ব্যবহার করে দেখতে পারবেন।তার জন্য লাগবে opera mini 4.21 mod. যদি অ্যাপটা আপনার কাছে না থাকে তবে
এখানে ক্লিক করে download করে নিন।
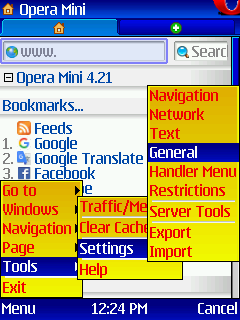
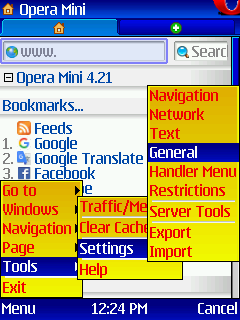
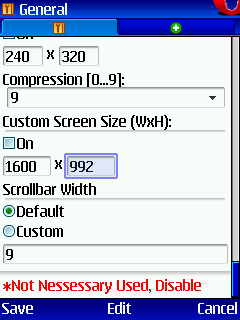
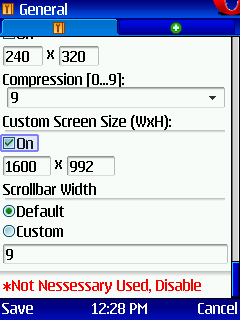
তো প্রথমেই menu থেকে tools এ যান।তারপর সেখান থেকে settings এ এবং settings থেকে general এ যান।


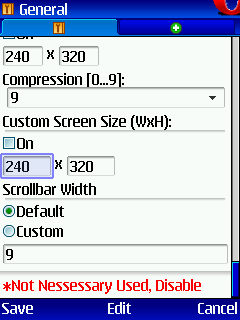
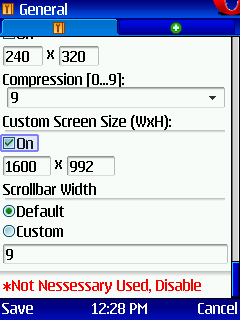
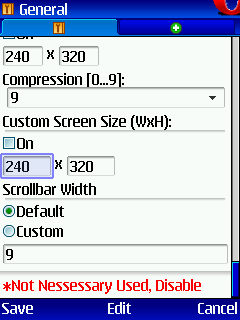
তারপর একেবারে নিচের দিকে যান।সেখানে custom screen size নামে একটা setting আছে।

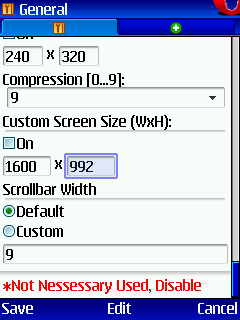
সেখানে প্রথম ঘরে width আর ২য় ঘরে height বসান।


কোন ডিভাইসের জন্য কত সংখ্যা বসাবেন।তার একটা তালিকা নিচে দেওয়া হলো।
| device name | width | height |
| Desktop | 1600 | 992 |
| Laptop | 1280 | 802 |
| Tablet | 768 | 1024 |
| Mobile | 320 | 480 |
তারপর এর উপরের on option টা চালু করে দিয়ে save করে দেন।

এখন আপনার website এ যান।আর দেখুন কোন screen size এ কি রকম ভাবে show করে।
এটা এই website এর প্রথম post/blog.এরকম আরো পেতে কমেন্ট করে আমাদের পাশে থাকুন।
ধন্যবাদ
UNDER MAINTENANCE